サイドバーがスクロールして自動でついてくる一番簡単な方法
[記事公開日]2014/05/10[最終更新日]2016/05/21サイドバーをエレベーター式のように!したい!
出来そうなプラグイン情報を見つけたが敢え無く失敗!
諦めかけたその時誰でも出来る一番簡単な方法が分かった!
こんなに簡単に出来るの!
目次
スクロールに追従するサイドバーのカスタマイズ 比較
jQueryプラグイン-Contained Sticky Scrollを利用する
スキルがある方だとやさしいのでしょうが、私には無理そうなのでNOチャレンジ。恐らく出来たとしてもまる一日 ああだのこうだの と時間を食い潰されそうなのでパスすることにした。
一応参考サイトも載せておきます。
ワードプレスStrx Magic Floating Sidebar Makerプラグイン
次に試したのがこのプラグインです。
設定方法を見ても簡単そうだったので直ぐにインストールして試してみた。
- 参考サイト
- WordPressで画面のスクロールに追随するサイドバー(ウィジェット)を実現するプラグイン
- 参考サイト
- Strx Magic Floating Sidebar Maker – サイドバーをスクロール移動できるWordPressプラグイン
インストールが完了すると設定画面に ブロック要素のIDをソースを見て2箇所ほど入れないといけないのです。あっ簡単だと思ったが・・・しかし考えが甘かった。
いくら設定してもまともに動いてくれない。CSSの底辺の知識ぐらいはあるので出来るかと思ったけが、どのIDを入れても動かない。その前にどの要素IDを入れていいのか分からない!
以前、この設定方法の無限スクロールで懲りた事があるので深入せずに他を探してみることにした。
このプラグインは、ワードプレスの初期値テーマだと簡単そうです。情報も豊富ですし初期設定で使えるテーマもあるようです。
こんな時は、ワードプレスの定番テーマだと初期設定で利用できる場合が多いので助かると思う。
定番以外のテーマで作成するなら初心者にはこのプラグインは少々難しいと思います。
とても簡単サイドバーのスクロールに追従 Q2W3 Fixed Widget プラグイン
私の検索の仕方が悪いのか?Googleがサボっているのか?見つけたかった情報が片隅に埋もれていました。
好奇心旺盛な私は、早速そのQ2W3 Fixed Widgetを入れてみた。この作業は難しいのだと思う先入観からか最初は全く意味が分からなかった。
ん・・・・・?
ウイジットから追従させたい項目のチェックを入れるだけ!そんな簡単に追従するわけがないとチェックしてサイドバーをスクロールスクロールしてみた。
すると!!!なんとスクロールと追従したではありませんか!
嘘だろう!こんな簡単に出来るの?
これスキルいらずのベストプラグインです。
設定は必要ありません。サイズが合わない時に設定するらしいですが私はそのままデフォルトでOKでした。後は、追従するスピードを調整するくらいです!
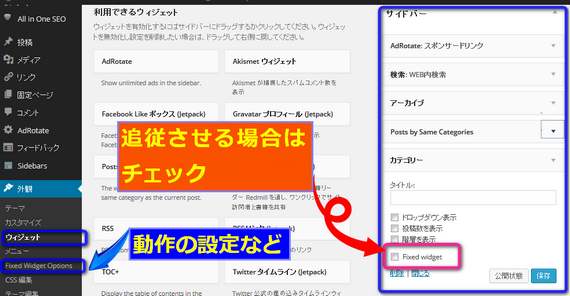
指定したウィジェットの下にFixed widgetのチェックボックスが入るだけです。
そのチェックボックスにチェックを入れるだけで追従してくれます。
あまりにも簡単すぎて・・・今までやってきたことは何なんだぁ!!!
出来上がりが右のサイドバーです。宜しければスクロールしてみてください。固定されるはずです。
Q2W3 Fixed Widgetインストール方法
- 通常
- 管理画面 > プラグイン >新規追加 >Q2W3 Fixed Widgetで検索
- ダウンロード
- wordpress
通常は、管理画面から検索してインストールして下さい。ダウンロードは特殊な場合です。ダウンロードの場合は、ファイルを管理画面からUPするかFTPを使ってプラグインのフォルダーにUPしましょう。
参考サイトプラグインをインストールする3つの方法
ワードプレス Q2W3 Fixed Widgetプラグイン設定方法

各利用できるウィジットの下に“Fixed Widgetチェック”が出ます。それにチェックをするだけでスクロールバーに追従するようになります。
このページは、アドセンス広告などは追従させてません。全部でも一部でも可能ですがこのページでは同一カテゴリの記事のみ追従させてます。
スポンサーリンク

